Les champs ACF & Elementor Pro
Accueil » Les champs ACF & Elementor Pro

Clément Bellier
- 09/08/2022
Les champs ACF & Elementor Pro
Table des Matières
Encore peu connu dans le monde du développement WordPress, l’association ACF – Elementor est une combinaison extrêmement puissante & utile.
Récemment, dans le cadre de mon activité de développeur freelance, j’ai réalisé plusieurs missions avec ces outils, il s’agissait de mettre en place une passerelle afin de récupérer des biens immobiliers provenant de CRM et les afficher sur plusieurs sites WordPress.
Cet article détaillera le processus, sachez que l’association Champs ACF & Elementor permet une facilité d’intégration pour une multitude de fonctionnalités notamment :
- Mise en place d’un blog
- Affichage des réalisations
- Formulaire de contact dynamique
- Présentation de biens immobiliers
- Et bien d’autres !

1. Mise en place
3 plugins seront nécessaires :
- Custom Post Type UI : Nécessaire pour mettre en place un Custom Post Type, bien que vous pouvez en créer également sans plugin en écrivant un peu de code, celui-ci nous facilite le travail. Un Custom Post Type permet de créer du contenu différent de ceux fournis par défaut par WordPress, à savoir les articles ou les pages.
- Advanced Custom Fields : La version gratuite est suffisante pour l’utilisation de champs classiques (Texte, Nombre, Date, Image,…). Vous aurez néanmoins besoin de la version Pro pour utiliser des champs plus avancées.
- Elementor : La version Pro n’est pas nécessaire pour l’utilisation des champs ACF. Je vous recommande néanmoins l’offre Pro qui est extrêmement complète.
2. Création d'un CPT (Custom Post Type)
Une fois le plugin CPT UI installé et activé, passez votre souris dessus dans la barre latérale gauche du back-office WordPress puis choisissez « Ajouter/modifier des types de publication ».
Remplissez maintenant les champs, vous n’êtes pas obligés de tous les remplir, simplement les principaux, vous pouvez également ajouter une icône pour repérer le nouveau custom post plus facilement dans le back-office WordPress. Pour notre exemple, je nommerais le CPT « Locations Saisonnières »
3. Mise en place des champs ACF
Rendez-vous dans votre back-office puis sélectionnez « ACF » => « Groupes de champs » => « Ajouter ».
- Nommez votre nouveau groupe de champs, par exemple « Champs Locations Saisonnières ».
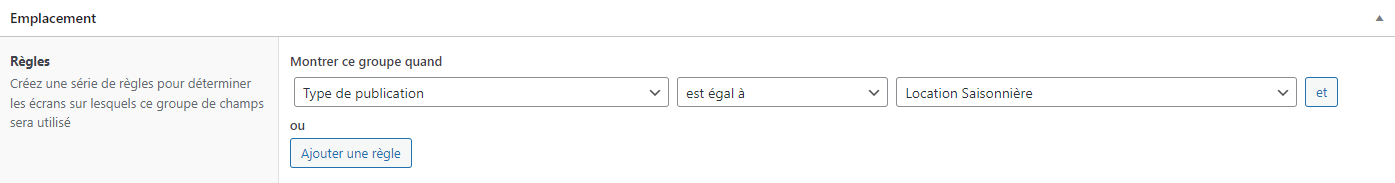
- Sous l’onglet Emplacement, sélectionnez votre nouveau CPT, « Montrer ce groupe quand » Type de publication est égal à « Votre Custom Post Type » :
- Vous pouvez maintenant ajouter votre 1er champ, par exemple le titre, conservez « Texte » sous « Type de champ ». Vous pouvez ajouter des instructions, celles-ci seront utiles si une autre personne ajoute des éléments dans le futur.
- Ajoutez autant de champs que nécessaires, par exemple, pour mon CPT « Locations Saisonnière », le Titre, Référence, Description, Loyer, Surface,….
Une fois tous vos champs prêt, sauvegardez.
La création de champs ACF est terminée, il ne reste qu’a créer le template qui servira de modèle et faire ressortir les champs avec le constructeur Elementor.
La création de champs ACF est terminée, il ne reste qu’a créer le template qui servira de modèle et faire ressortir les champs avec le constructeur Elementor.
4. Création du template
Tout d’abord, cliquez sur votre nouveau Custom Post Types, puis « Ajoutez un nouveau » en guise d’exemple.
Revenez ensuite dans le back-office WordPress puis => Modèles => Ajouter.
- Sélectionnez Article Unique puis nommez votre modèle, par exemple, « Modèle Location Saisonnière ».
Place maintenant à l’intégration avec Elementor !
Pour prévisualiser votre nouvel élément, cliquez sur la petite roue dentée en bas à gauche, onglet « Réglages de la prévisualisation ». Choisissez celui que vous avez précédemment créés.
Commencez par exemple par ajouter un titre via le widget Elementor « Titre » :
- Dans la barre latérale gauche qui s’affiche, cliquez sur la petite icone « Balises Dynamiques »
- Choisissez « ACF Champ », cliquez sur la petite clé et entrez le champ correspondant « Titre ».
Si tout a été configuré correctement, le titre de votre élément s’affichera. Le principe est exactement le même pour tous les autres types de champs, la majorité des widget Elementor permettent l’utilisation des champs ACF.
- Continuez l’intégration de votre modèle, lorsque vous avez terminé, publiez puis ajoutez une condition => Choisissez votre CPT puis « Tout ».
- Votre modèle s’affichera dorénavant pour tous vos éléments créés dans votre Custom Post Type.
- Pour afficher vos nouveaux post sur votre site, vous pouvez utiliser le widget Post d'Elementor.
Dans cet article, nous avons abordés la création de base des champs ACF avec Elementor, vous rencontrerez parfois des exceptions et des éléments un peu plus complexes à mettre en place. Si vous rencontrez des difficultés, n’hésitez pas à me contacter, je vous conseillerais pour mener à bien votre projet.